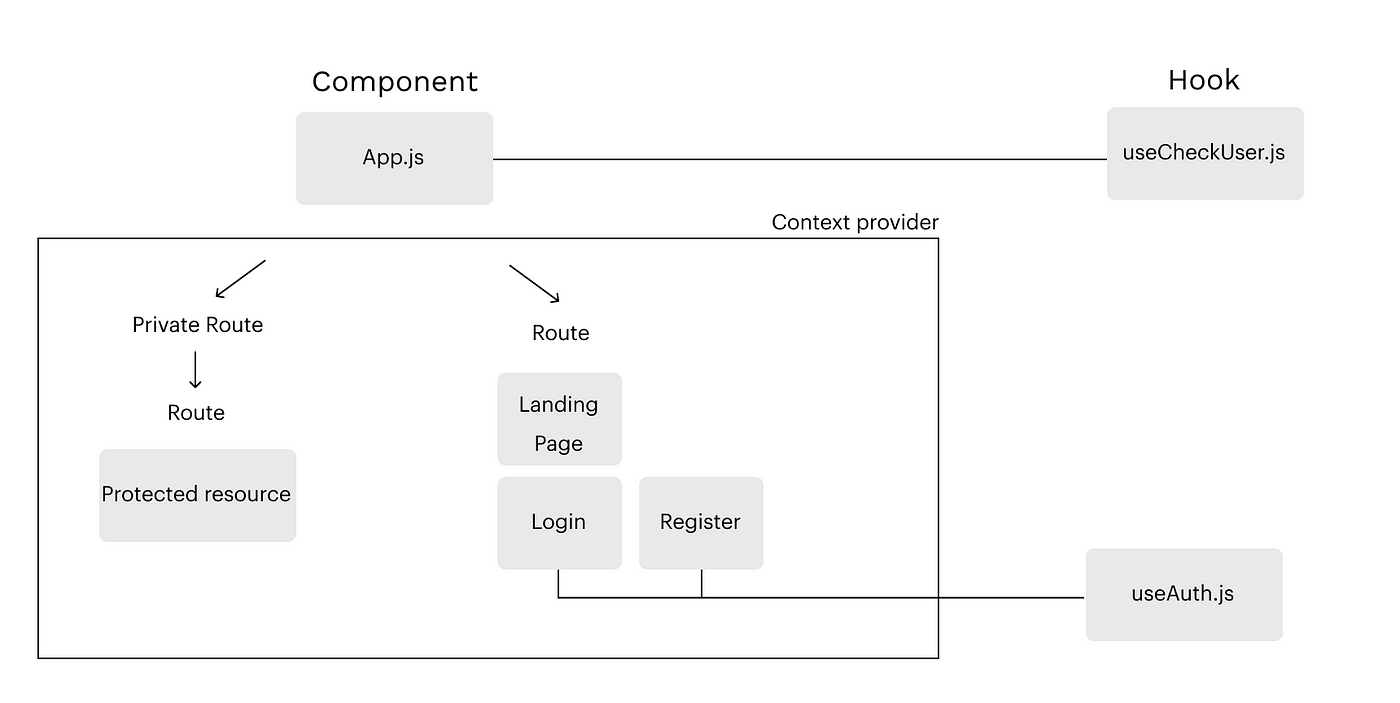
How To Implement OIDC Authentication with React Context API and React Router | by Francisco Pastor | Medium

How to Set Up Firebase Authentication in React from Scratch | by Swayam Singh | JavaScript in Plain English

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub