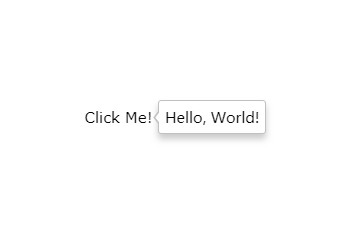
Tailwind Tooltip | bootstrap style tooltip example using tippy js and tailwind css - web2tailwind.com | web2tailwind

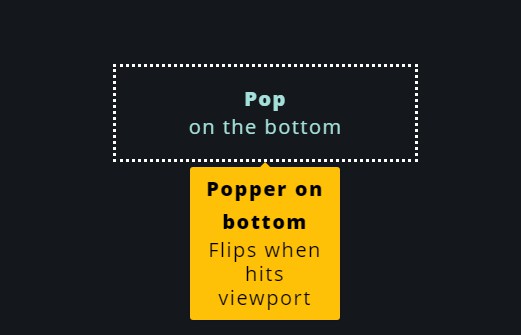
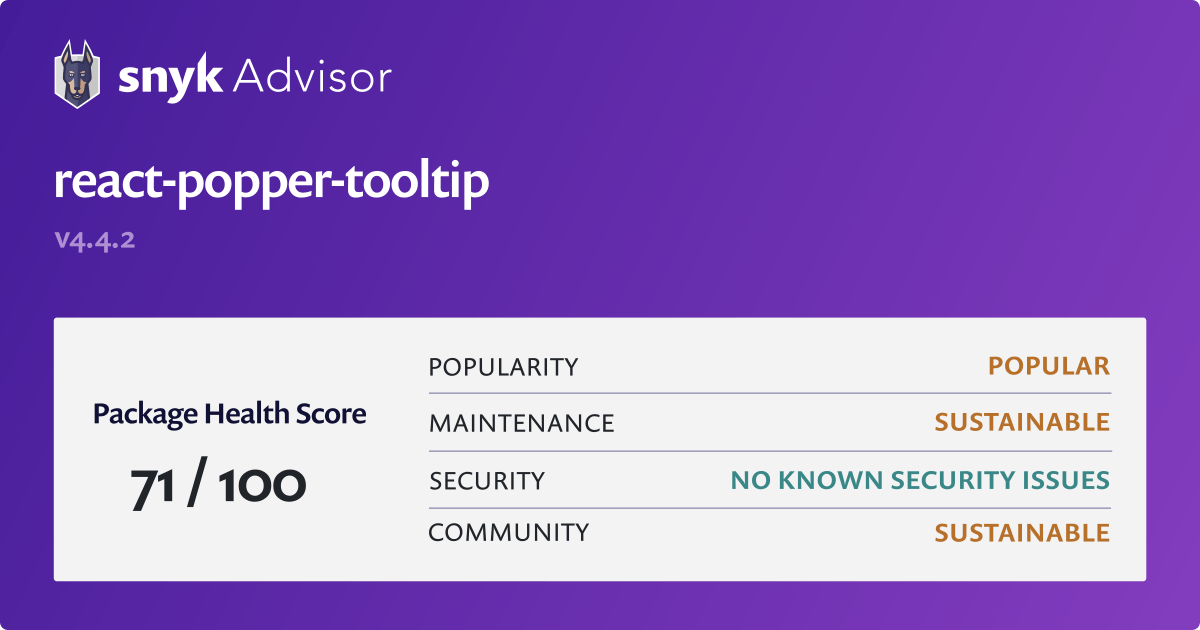
Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs