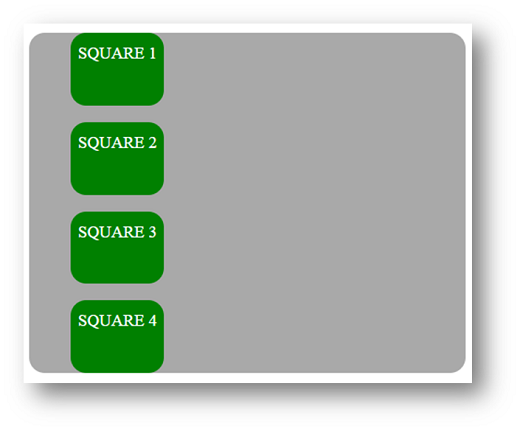
jquery - How do I get a fixed element to scroll horizontally when the viewport width is smaller than an HTML page width? - Stack Overflow

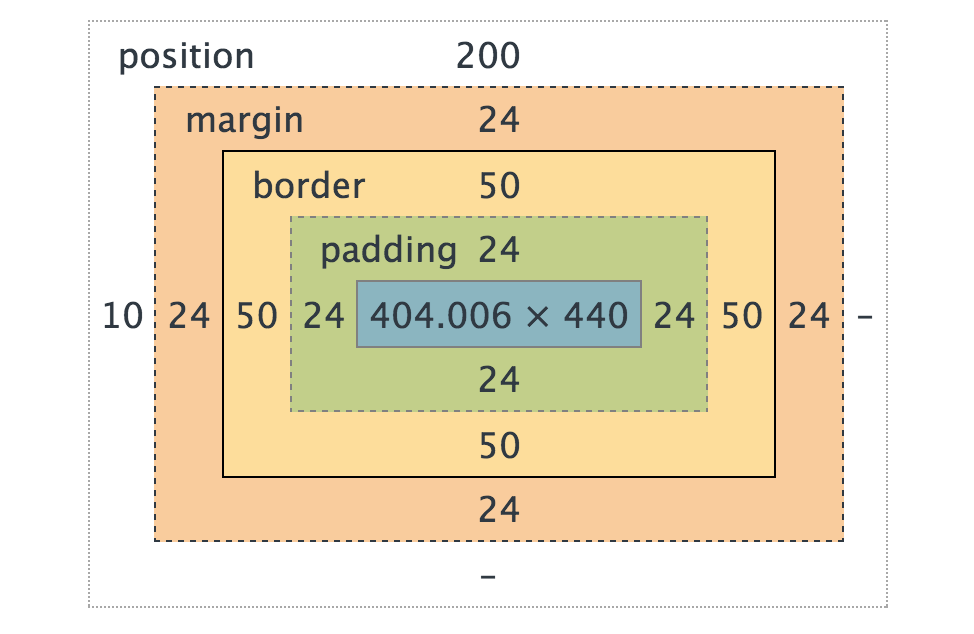
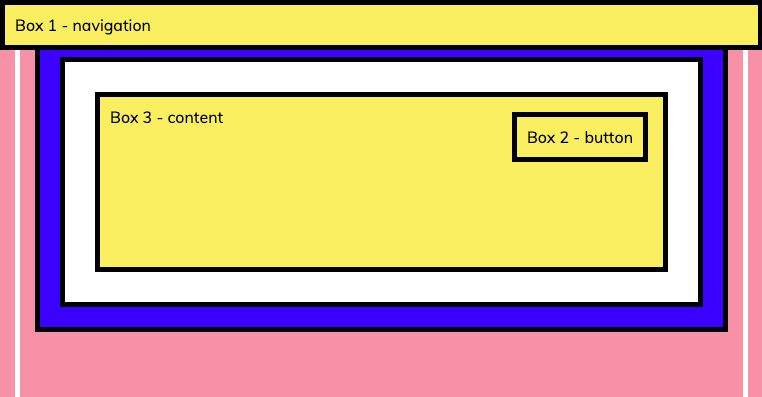
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

Employment Article Page Vector Template Team Leader Top Manager Position Brochure Booklet Design Element With Linear

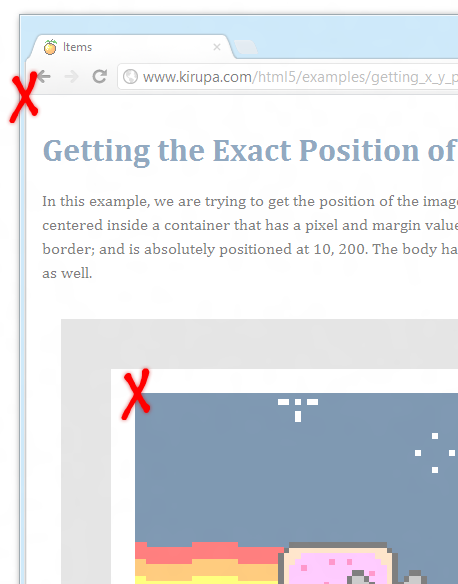
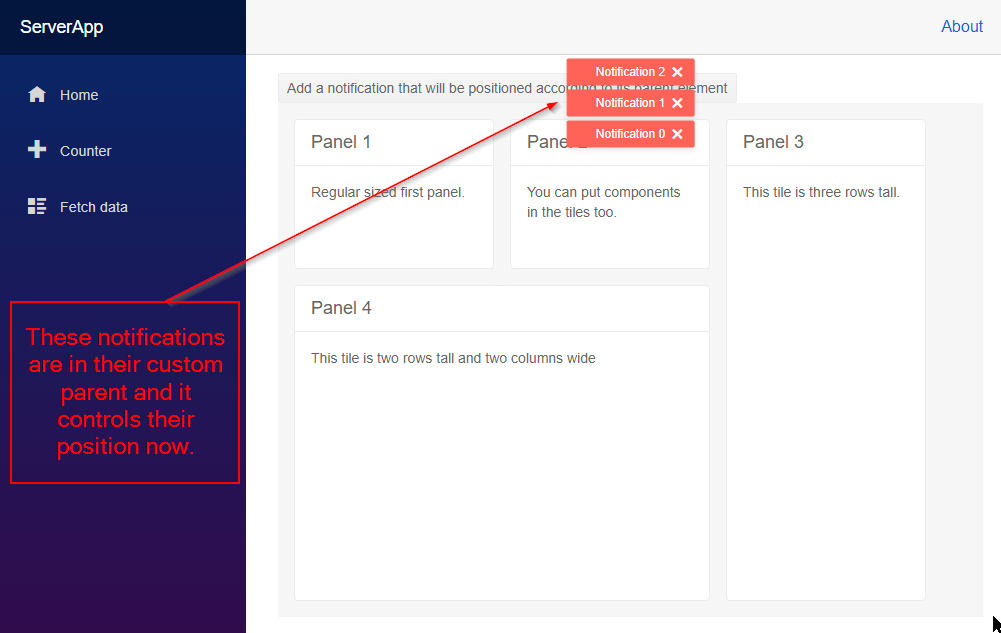
javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow