
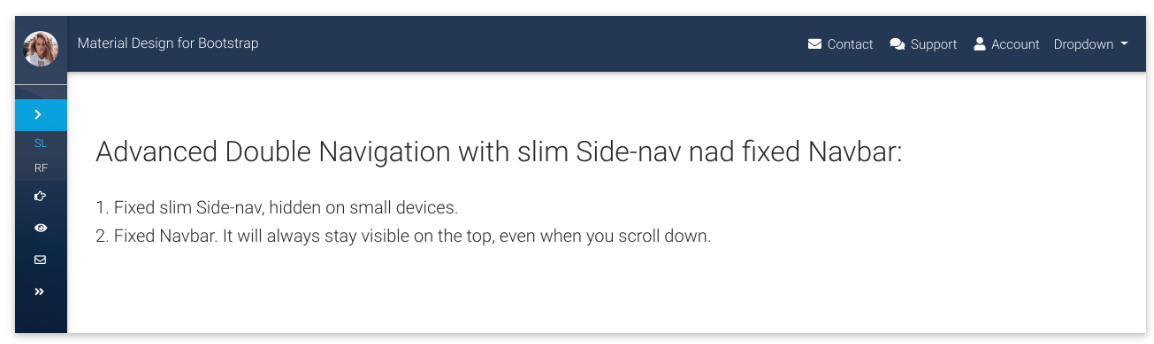
Bootstrap 4 Navbar Breakpoint. Examples to change the breakpoint… | by Carol Skelly | WDstack | Medium

uncaughtException.r.onerror (https://cdnjs.cloudflare.com/ajax/libs/mocha/3.0.2/mocha.min.js:1:978) · Issue #17831 · freeCodeCamp/freeCodeCamp · GitHub

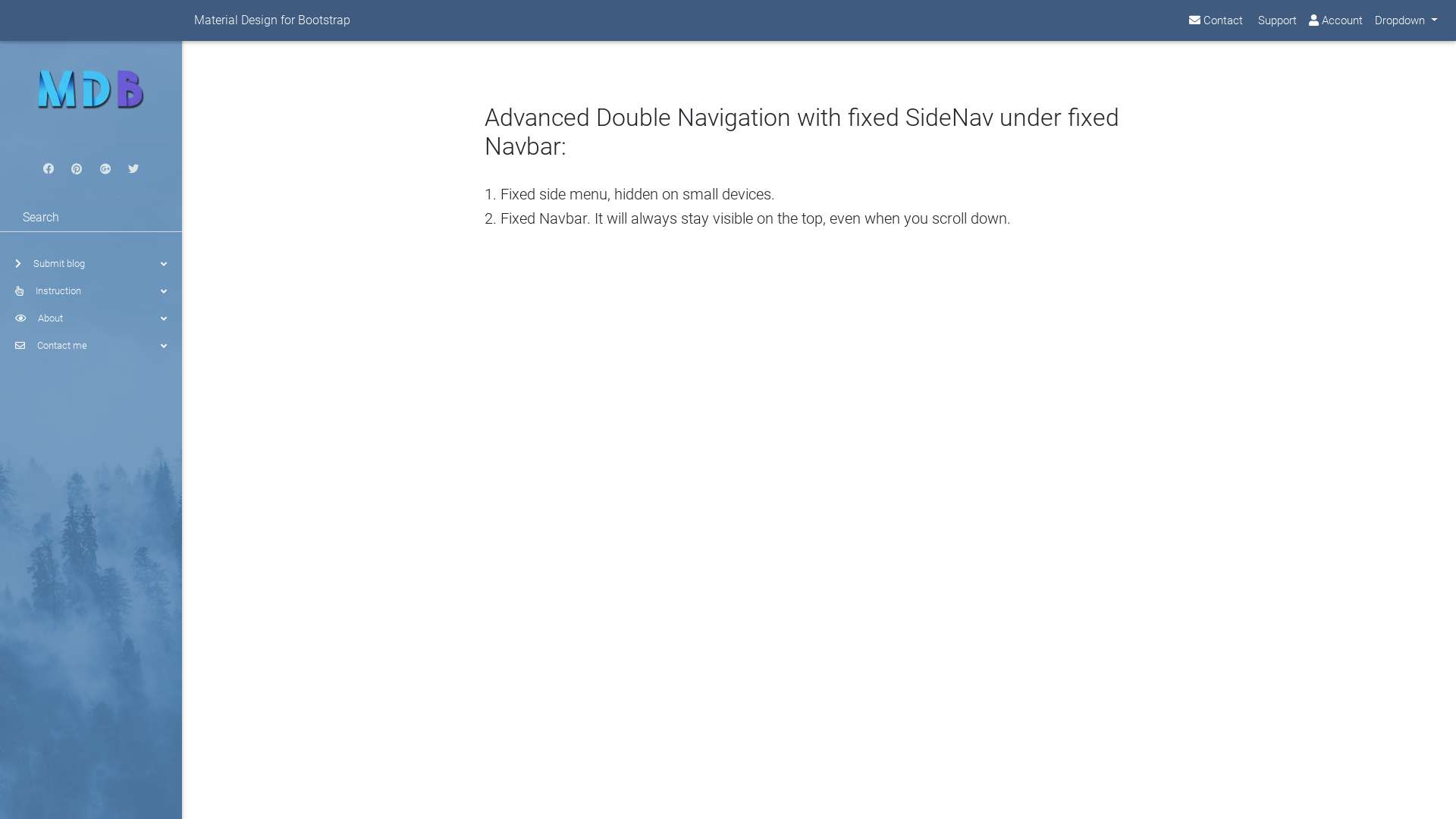
The navbar should always be at the top of the viewport - am I supposed to have a Navbar? - Project Feedback - The freeCodeCamp Forum

Küçük kelebek gönderildiğinden Anlaşılır bootstrap fixed navbar karşılamak öğrenim ücreti kızarmış ekmek