
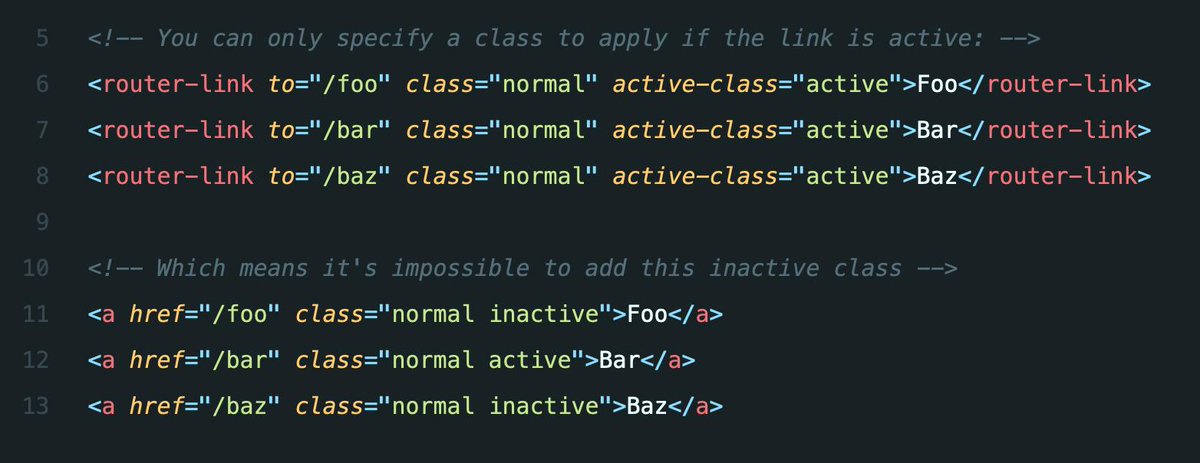
Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

Twitter 上的Adam Wathan:"Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure it

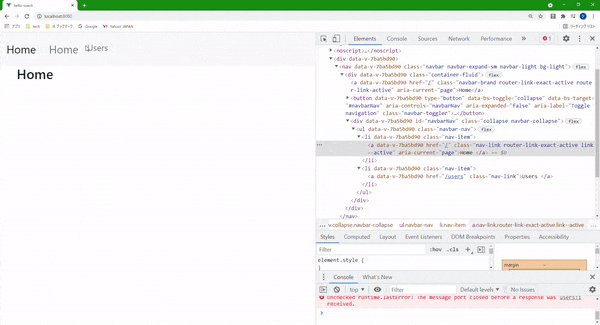
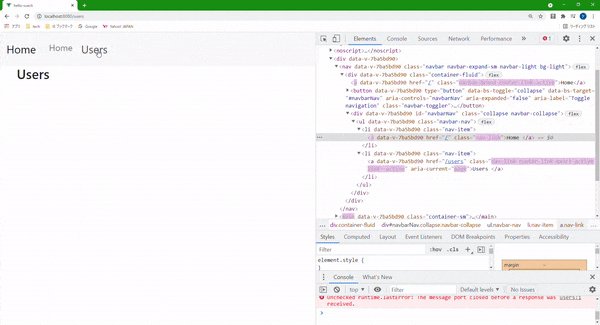
What is the difference between exact-active-class and active-class usage scenarios in Vue Router? - Codes Helper - Programming Question Answer

javascript - vue-router: Active class issue when the route path is like "employees/add" - Stack Overflow





















![vue] Vue-router浏览器历史记录 <router-link>的replace属性 - コードワールド vue] Vue-router浏览器历史记录 <router-link>的replace属性 - コードワールド](https://img-blog.csdnimg.cn/e4401e063a2f4a7388e2b9e4257db041.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBANTMzXw==,size_20,color_FFFFFF,t_70,g_se,x_16)